블로그 업로드용 이미지 용량 줄이기 ILOVEIMG
블로그 글 작성 시 내가 쓰는 글을 돋보이게 하기 위해, 또는 글을 읽는 사용자에게 더 효과적으로 내용을 표현하기 위해 글 중간중간 관련 이미지 삽입을 많이 사용합니다.
많은 이미지를 이용하여 작성된 포스팅은 보기에는 이쁘지만, 이미지를 많이 넣어 글을 작성하다 보면 이미지 용량으로 인해 페이지 로딩 속도가 저하되어 구글 SEO 에도 좋지 않습니다. 또한 바로바로 뜨지 않는 페이지는 사용자로 하여금 페이지를 이탈하게 만드는 요인 중 하나입니다.
그래서 가급적 이미지 삽입을 최소화 하여 사용하는 방법이 좋겠지만, 이왕 이미지를 삽입해야 한다면 이미지 용량을 줄여 이미지를 업로드하여 사용하는 게 좋습니다.
그럼, 따로 프로그램 설치 할 필요 없이 온라인으로 빠르게 이미지 용량을 줄이는 방법에 대해 알아보겠습니다.
이미지 용량 줄이기 ILOVEIMG.COM
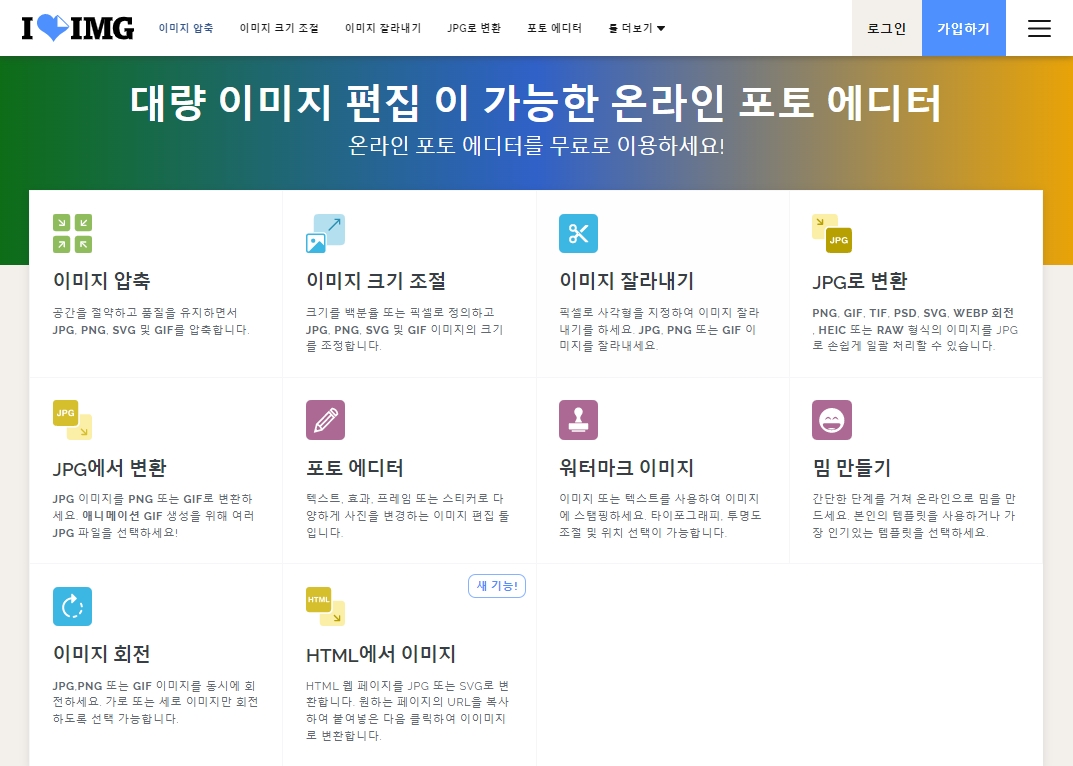
ILOVEIMG.COM 사이트는 대량 이미지 편집뿐 아니라 이미지 용량을 한 번에 줄여주는 온라인 포토 에디터 사이트입니다. 자체 한글을 지원하여 쉽고 편하게 이용할 수 있습니다.
이미지 압축뿐 아니라 크기 조절, 이미지 잘라내기, 포토 에디터 등 다양한 기능도 제공되고 있습니다.

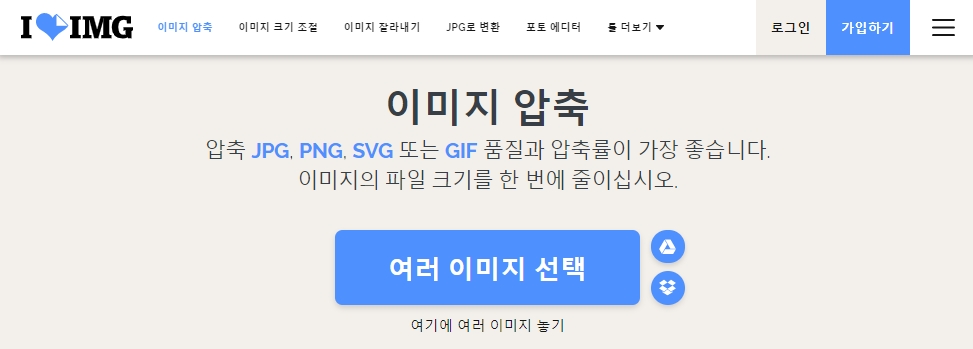
iloveimg.com 접속후 이미지 압축을 선택하여 이미지 파일을 탐색기에서 끌어다 놓거나, 여러 이미지 선택을 이용하여 파일을 선택해주면 됩니다. 무료 사용자는 최대 30개의 파일까지 한 번에 선택할 수 있습니다.


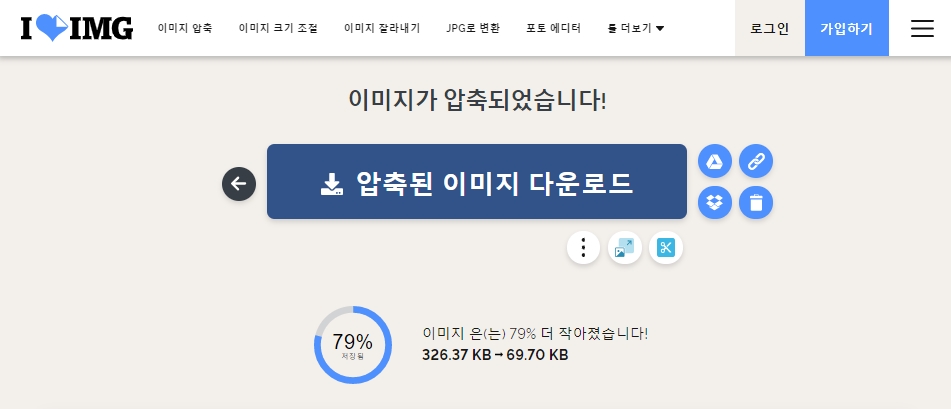
이미지에 따라 압축률은 차이가 있습니다.
압축된 이미지 다운로드를 선택하면 파일 한개씩 압축할 때는 파일명과 확장자 그대로 다운로드되지만, 파일 2개 이상 선택한 경우는 압축된 파일을 한 번에 압축파일 형태로 다운로드할 수 있습니다.
기본적으로 다운로드 폴더에 iloveimg-compressed.zip 형태의 파일로 다운로드 됩니다.
이미지 크기 조절로 이미지 용량 더 줄이기
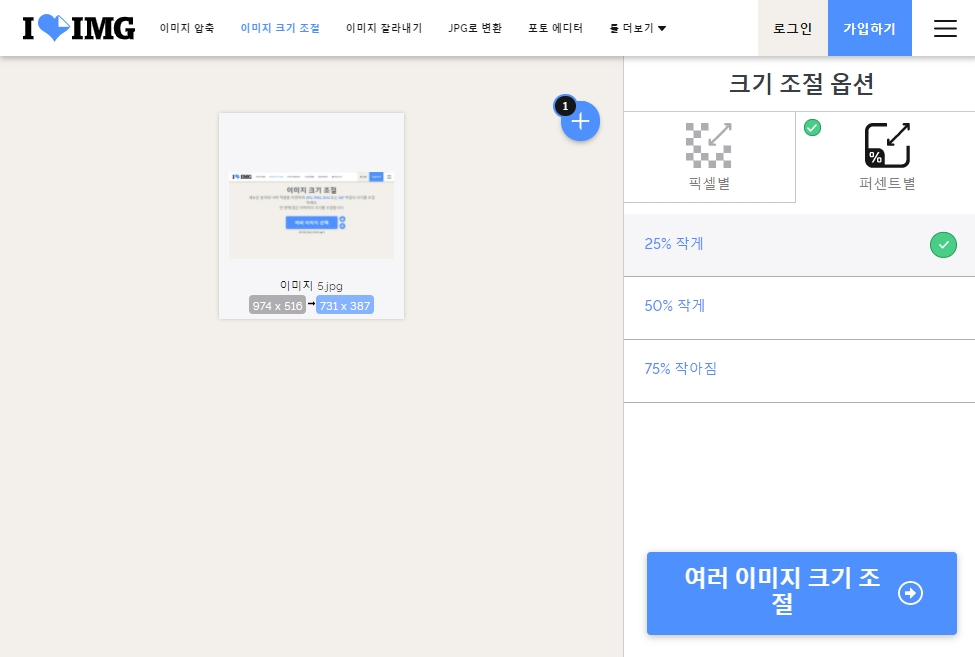
또한, 두 번째 메뉴에서 제공하는 이미지 크기 조절을 이용하여 용량을 더 줄일 수 있습니다. 픽셀별이나 퍼센트별로 크기 조절 옵션을 선택하여 간단하게 크기 조절이 가능합니다.

이미지 크기 조절은 해상도를 낮 쳐서 이미지 용량을 줄여주므로 너무 낮은 해상도로 조절하면 이미지 화질이 저하되니 25% 작게 정도만 사용하시면 될듯합니다.
iloveimg는 회원 가입 없이 이용할 수 있으며, 로그인 없이 한 번에 처리 가능한 파일은 30개입니다.
마치며
간단하게 이미지 용량을 줄일 수 있는 방법에 대해 알아봤습니다. 오늘 포스팅이 도움이 되셨다면, 하트 꾹!!!





