티스토리 블로그 사이드바 플로팅 광고 적용 방법: 광고 수익 늘리기
광고 수익을 높이는 방법 중 하나는 블로그 사이드바에 광고를 고정하는 것입니다. 과거에는 고정 광고에 대한 정책 위반 우려가 있었지만, 구글이 사이드 레일 광고 형식을 도입하면서 고정 광고에 대한 정책 위반 요소가 어느 정도 사라졌다 봐도 괜찮을 거 같네요. 여기서는 사이드바를 따라다니는 광고 즉 플로팅 광고를 사이드바에 적용해 보겠습니다.
목차
사이드바 플로팅 광고 설정 전 주의 사항
고정 사이드바 광고가 수익을 늘릴 수 있다는 실험 결과가 있지만 실제 효과는 예상만큼 크지 않을 수 있습니다. 블로그에서 특정 기간 동안 이 전략을 직접 적용하고 그 결과를 적용 전 기간과 비교하여 페이지 클릭률(CTR)의 변화를 평가하는 것이 좋습니다. 또한 애드센스 광고 게재 정책은 변경될 수 있으므로 가이드라인을 주기적으로 검토하여 준수 여부를 확인하는 것이 좋습니다. 변경 사항이 있으면 적극적으로 업데이트하세요.
애드센스 광고 구현
지금부터 적용할 코드는 친효스킨 2.4 버전에서 적용 후 테스트해 봤습니다. 다른 티스토리 스킨의 경우 코드 위치가 다를 수 있습니다. 먼저, HTML 또는 CSS 코드를 변경하기 전에는 기존 설정을 백업하는 것이 중요합니다. 항상 코드 수정전후에는 HTML/CSS 코드를 백업해 놓으세요!!
백업이 완료되면 다음 단계를 따르세요:
- 사이드바 모듈 코드 복사.
- 모듈 코드 붙여 넣기
- 자바스크립트코드 복사
- 자바스크립트코드 붙여 넣기
- 사이드바 플로팅 모듈을 적용
1. 사이드바 모듈 코드 적용 하기
친효 스킨의 경우 다음과 같이 HTML 코드를 조정하여 사이드바 모듈을 추가할 수 있습니다. 다음 모듈 추가 코드 예제를 복사합니다.
사이드바 플로팅 광고 모듈 html
<s_sidebar_element>
<!-- 플로팅 사이드바 광고 -->
<div class="floatsidebar">
<div class="float-sidebar" style="top:0px;">
<!-- 구글 애드센스 광고 코드 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-숫자"
data-ad-slot="광고 슬롯 ID"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</div>
</s_sidebar_element>
위 코드를 복사해서 메모장에 붙여 넣기 한 후 자신의 애드센스 펍코드와 광고 슬롯 ID 코드로 변경합니다.
- data-ad-client="ca-pub-숫자"
- data-ad-slot="광고 슬롯 ID"
2. 모듈 코드 추가하기
- 티스토리 블로그 관리 홈 '스킨편집 > 'html 편집'에서 'HTML' 탭을 선택합니다.
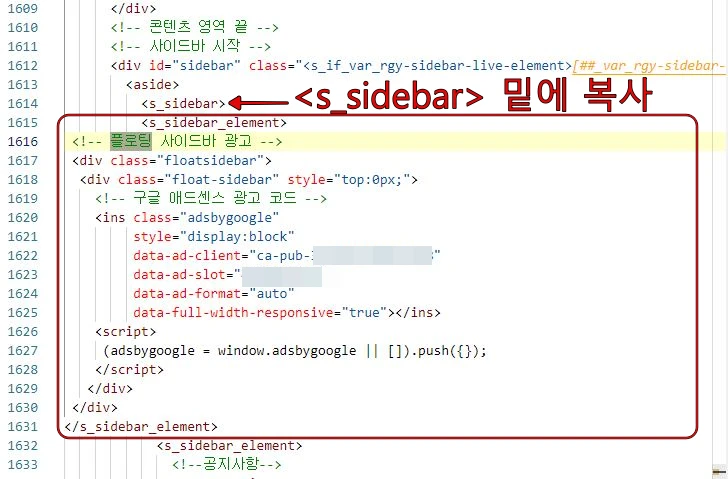
- 찾기(단축키 ctrl+f)로 '<s_sidebar>'를 검색해서 두 번째 위치한 '<s_sidebar>'를 찾아주세요.
- '<s_sidebar>' 바로 아래 사이드바 플로팅 광고 모듈을 붙여 넣기 합니다.

3. 자바 스크립트 코드 복사
다음으로 아래 사이드바 플로팅 광고 구현 자바스크립트 코드를 복사합니다. 모바일에서는 구동되지 않도록 코드 수정
자바 스크립트 html
<!-- 사이드바 플로팅 광고 -->
<!-- <script src="./images/script.js"></script> -->
<script async="async" type="text/javascript">
$(window).scroll(function(event){
if($(window).scrollTop() > $(".floatsidebar").offset().top) {
if ($(window).width() > 768) { // Change to your preferred mobile breakpoint
jQuery(".float-sidebar").css("position", "fixed");
jQuery(".float-sidebar").css("top", "10px");
} else {
jQuery(".float-sidebar").css("position", "static");
jQuery(".float-sidebar").css("top", "0px");
}
} else if((jQuery(window).scrollTop() < jQuery(".floatsidebar").offset().top)) {
jQuery(".float-sidebar").css("position", "static");
jQuery(".float-sidebar").css("top", "0px");
}
});
</script>
4. 자바 스크립트 코드 붙여 넣기
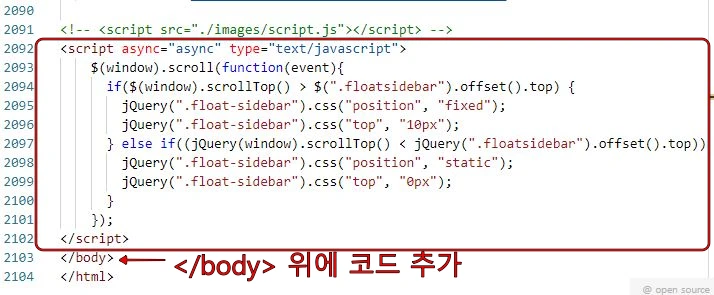
html 탭에서 맨 아래로 내려 '</body>' 바로 위에 자바 스크립트 코드를 붙여넣기 합니다.

코드 붙여 넣기 후 검색(단축키 ctrl+f)으로 "<script src="./images/script.js"></script>" 를 찾아서 코드가 2개 나오면 하나는 지우거나 주석처리 해주세요.
사이드바 플로팅 광고 활용하기
사이드바 모듈 코드와 자바스크립트를 모두 추가하고 저장 후 적용합니다. 다음으로 블로그 관리홈 > 사이브바를 선택하세요.

기본 모듈에 플로팅 사이드바 광고 모듈이 새로 생겼습니다. [+]를 눌러 사이드바2에 적용하고 사이드바2에서 맨 아래 위치하도록 합니다. 중간에 위치하면 플로팅 사이드바 광고 모듈 밑에 있는 모듈은 나오지 않으니 꼭 맨 아래로 위치해야 합니다.
적용 후
고정 사이드바 플로팅 광고 코드를 구현하면 사용자가 스크롤을 내릴 때 마지막에 위치한 플로팅 사이드바 모듈에서 사이드바가 고정되어 사용자가 콘텐츠를 읽는 동안 사이드바 광고가 배치되어 노출을 극대화할 수 있습니다.

결론
티스토리 자체 광고를 넣으면서 애드센스 레일광고가 안 나오도록 티스토리 측에서 강제 조치했습니다. 고정 사이드바 플로팅 광고를 통해 레일광고와 비슷한 효과를 누릴 수 있습니다. 티스토리 블로그 스킨에서 모두 적용 가능하니 이 글에 설명된 단계를 잘 보고 다른 스킨에도 적용할 수 있습니다.





